forEach :原生js方法,和for循环相似, 循环遍历数组 二、用法 $.each(array,function(index,item){…}) array = 数组 , index = 下标 , item = 对应的值 $ ().each():$(‘selector’).each(function(index,...
”js each和foreach each和foreach js each foreach“ 的搜索结果
map ()主要遍历操作数组和 数组对象,each主要遍历jQuery对象。 each返回原来数组,不会创建一个新的数组。 map方法返回一个新的数组,滥用map会造成内存浪费。 map有return返回值,each 没有。 传递的参数...
$().each() 当存在多个相同的class元素,元素是不固定的,并且要给他们增加点击事件 $(".tip").each(function (index) { $(this).on("click", function () { //循环给每个元素增加背...
each的用法 var arr = [ "one", "two","three", "four"]; $.each(arr, function(){ alert(this); }); //上面这个each输出的结果分别为:one,two,three,four var arr1 = [[1, 4, 3], [4, 6, 6], [7...
本文转载自:https://www.cnblogs.com/xingguo/p/3999663.html 作者:xingguo 转载...1.数组中的each 复制代码 var arr = [ "one", "two", "three", "four"]; $.each(arr, function(){ alert(this)...
1】jquery的each()详细介绍 each()函数封装了十分强大的遍历功能,使用也很方便,它可以遍历一维数组、多维数组、DOM, JSON 等等,在javaScript开发过程中使用$each可以大大的减轻我们的工作量。 ----------------...
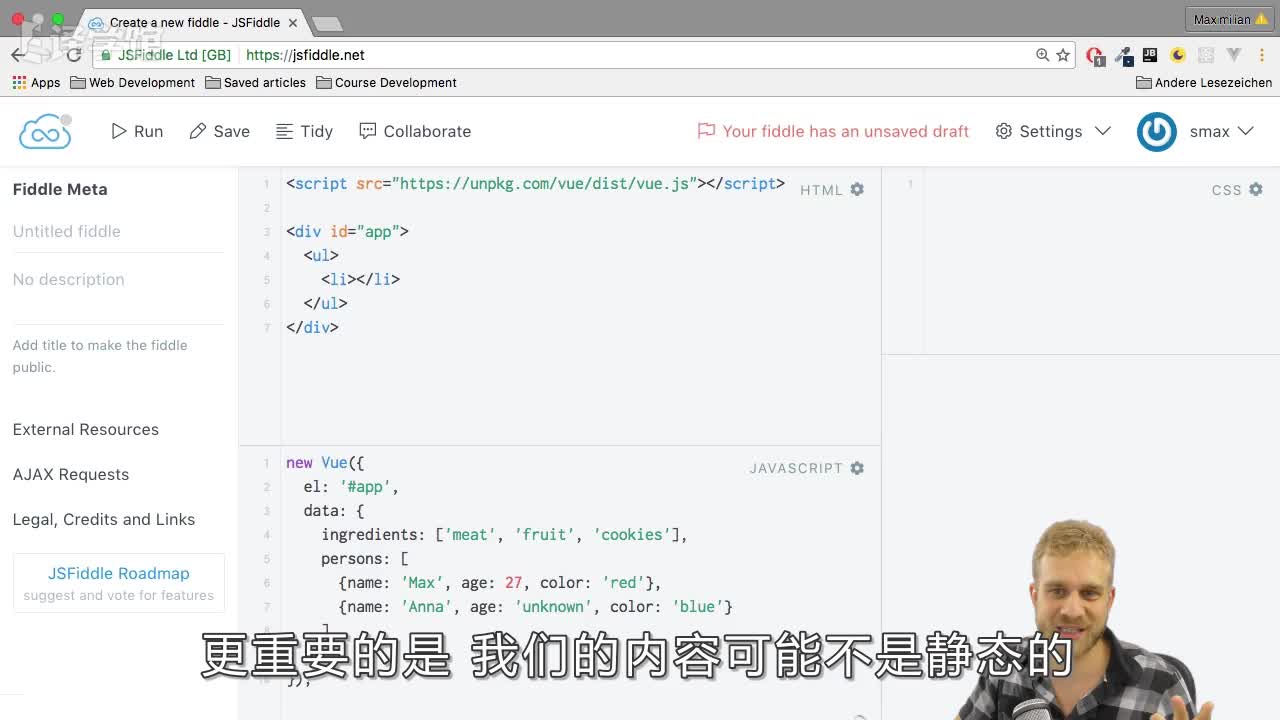
无规律: <script> var json = [{dd:'SB',AA:'东东',re1:123},{cccc:'dd',lk:'1qw'}]; for(var i=0,l=json.length;i<l;i++){ for(var key in json[i]){ alert(key+':'+json[i].../script...
<!-- 拼接服务项目dom --> <script type="text/template" id="productOptions"> {{each options value index}} <div>{{value.name}}</div> {{/each}} <...
each定义和用法each() 方法规定为每个匹配元素规定运行的函数。提示:返回 false 可用于及早停止循环。都知道在java中 continue,跳过本次循环 break 结束这个循环 return 结束方法那么在js中,用jquery return ...
1.setTimeout和setInterval都属于JS中的定时器,可以规定延迟时间再执行某个操作,不同的是setTimeout在规定时间后执行完某个操作就停止了,而setInterval则可以一直循环下去。 function fun(){ alert('hello'); } ...
WebGL (Web图形库) 是一种JavaScript API,用于在任何兼容的Web浏览器中呈现交互式3D和2D图形,而无需使用插件。WebGL通过引入一个与OpenGL ES 2.0紧密相符合的API,可以在HTML5 元素中使用。(MDN简介) 在我的...
这是dwr需要的engine.js和util.js,Engine.js与util.js不同之处在于,util.js是静态js文件,可以直接从jar文件中拿出来,页面可以直接引用;而engine.js则有部分动态内容,这决定了它必须经过servelt资源请求,在...
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能。...下面本篇文章就来给大家介绍一下。在JavaScript中,可以为button按钮添加上disabled属性来禁用按钮。...
获取json对象的key, value值 遍历data Var data={1598569D23F84F4486DE687D0...$.each(data, founction( i , name){ console.log(i) consle.log(name) 结果 i 等于(1598569D23F84F4486DE687D0E3321DD) 结果 name等于...
js each的用法
标签: each
js没each的用法,使用forEach方法 如: var testArray = [1,2, '我' , '不' ,3,5]; testArray.forEach( function( value ){ typeof value == 'number' ? alert( value *10 ):null; }) 而each是jQuery中的...
需要去掉最前面和最后面的中括号,处理如下: str = "[啊啊啊啊,是生生世世,呃呃呃呃呃,人人人人]"; var str1 = str.substr(1); //删除首字符 var str2 = str1.substring(0,str1.length-1); //删除最后末字符 打印...
each、foreach 循环数组或者对象,在循环中处理数据 map 是循环数组 然后返回一个新的数据,在循环中处理数据并返回一个新的数据,看到map应该可以想到映射,其实map的也就是将一个数组映射为另外一个数组 -------...
jquery ajax上传组件JS. jquery-upload.min.js和jquery-1.11.0.min.js。 上传小文件图片,文件等非常合适。 详情可参考:http://blog.csdn.net/programmer_sir/article/details/29570935
1.只能输入英文 <input type="text" onkeyup="value=value....2.只能输入中文、英文、数字、@符号和.符号 <input type="text" onkeyup="value=value.replace(/[^a-za-z0-9u4e00-u9fa5@.]/g,'')"> ...
前言 在日常生活中,我们每做一件事情都需要判断一下这件事情是否值得去做,如果值得去做应该做到什么样子才算是满意的,在JavaScript中也有这种判断,这就是这篇博客的内容。 内容 map循环 ...
前言:在input输入框,通过正则表达式,控制只能输入数字和小数点的方法。 <html> <head> <meta charset="UTF-8"> <title>document</title> </head> <body> <form&...
jQuery中each不能使用break结束循环,也不能使用continue来结束本次循环,想要实现类似的功能就只能用return, break 用return false continue 用return true ...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地